Jesteś tutaj: webmade.org >> porady >> xhtml + html + css
autor: Mateusz Pilszek, ostatnia modyfikacja: 2007-03-04
 znacznik link
znacznik link  alternatywne arkusze
alternatywne arkusze  alternate stylesheet
alternate stylesheet  style css
style css Znacznik <link> umożliwia dołączenie do strony wielu plików CSS. Użytkownik może wybrać z nich ten, z którego chce korzystać. Zastosowanie takiego rozwiązania to np. tworzenie wielu wersji kolorystycznych strony, a także specjalnych wersji dla osób niedowidzących, itp.
Niestety, najpopularniejsza obecnie przeglądarka internetowa – Internet Explorer 6 nie obsługuje tego rozwiązania, więc jej użytkownicy będą zmuszeni używać ustalonego przez nas domyślnego arkusza.
Stworzymy stronę z dwiema wersjami kolorystycznymi – niebieską (domyślną) i zieloną. Generujemy więc dwa pliki CSS: styl_niebieski.css i styl_zielony.css. Plik styl_niebieski.css wygląda następująco:
body {
background-color: lightblue;
color: black;
}Oto zawartość pliku styl_zielony.css:
body {
background-color: darkgreen;
color: white;
}W sekcji head naszej strony dodajemy kod:
<link rel="Stylesheet" href="styl_niebieski.css" title="Styl błękitny (domyślny)" type="text/css" /> <link rel="Alternate Stylesheet" href="styl_zielony.css" title="Styl zielony" type="text/css" />
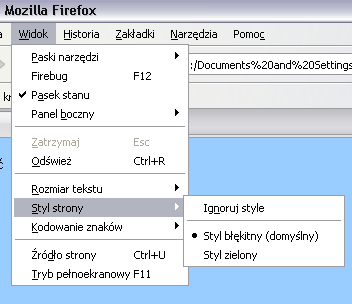
Cała operacja polegała na przypisaniu wartości „Alternate Stylesheet” do atrybutu rel znacznika <link>. Dzięki temu zaznaczyliśmy, że arkusz nie będzie stosowany domyślnie. Teraz ładujemy stronę do przeglądarki. W Firefoxie i Operze wybór wersji kolorystycznej dostępny jest w menu „Widok”, a dokładniej w podmenu „Styl”:

Możemy używać wielu alternatywnych arkuszy, aby dać użytkownikowi większe możliwości wyboru. Wystarczy po prostu wstawić więcej znaczników <link> z atrybutem rel ustawionym jako „Alternate Stylesheet”. Pamiętajmy, aby atrybutowi title nadać unikalne opisy – stanowić to będzie ułatwienie dla użytkowników strony.
Mateusz Pilszek
szukaj:  znacznik link
znacznik link  alternatywne arkusze
alternatywne arkusze  alternate stylesheet
alternate stylesheet  style css
style css
Osoby czytające tę publikację przeglądały również:
 blog
blog porady
porady artykuły
artykuły recenzje
recenzje wiadomości
wiadomości

 © 2004-2008 copyright by webmade.org
© 2004-2008 copyright by webmade.org