Jesteś tutaj: webmade.org >> kursy online >> kurs css >> Lekcja 1
autor: Patryk 'yarpo' Jar, ostatnia modyfikacja: 2007-10-15
 dziedziczenie css
dziedziczenie css  kurs css
kurs css Dzięki dziedziczeniu webmaster może skrócić swoja pracą o nawet kilkadziesiąt procent bez żadnego uszczerbku na wyglądzie strony. Dziedziczenie polega na przejmowaniu części cech od "starszego" - zupełnie jak u ludzi.
p {color: blue;} // 1
p.klasa1 {font-size:8 pt;} // 2
p.klasa2 {font-size:14 pt; } // 3
p.klasa3 {color:red; font-size:8 pt;} // 4Opis:
I tu właśnie znajduje się miejsce do popisu dla webmasterów, którzy mają bzika na punkcie zmniejszania rozmiarów stron. Otóż jeśli masz kilka klas jednego obiektu np. 'p', to nie musisz w każdym opisywać tej samej cechy, starczy, że opisze ją raz w obiekcie głównym. Wtedy każde dziecko zawirrać będzie automatycznie cechy opisane w obiekcie rodzicu.
Czyli przykładowo:
<p>Ten txt jest niebieski</p> <p class="klasa1">Ten txt jest niebieski (odziedziczony kolor) i ma rozmiar 8pt (z klasy)</p> <p class="klasa2">Ten txt jest niebieski (odziedziczony kolor) i ma rozmiar 14pt (z klasy)</p> <p class="klasa3">Ten txt jest czerowny (zerwane więzi:-)) i ma rozmiar 8pt (z klasy obydwa)</p>
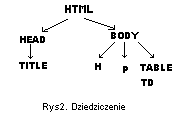
Schemat dziedziczenia:

Oczywiście jest to tylko przykładowy, bardzo pobieżny schemat, bo przycież znaczników html jest dużo więcej i ogólnie jest to trochę bardziej złożone, ale sądzę, ze teraz jesteś i tak już skołowany, więc chyba to starczy.
Patryk 'yarpo' Jar
szukaj:  dziedziczenie css
dziedziczenie css  kurs css
kurs css
Zagadnienia poruszane w tej części kursu:
 blog
blog porady
porady artykuły
artykuły recenzje
recenzje wiadomości
wiadomości

 © 2004-2008 copyright by webmade.org
© 2004-2008 copyright by webmade.org