Jesteś tutaj: webmade.org >> porady >> flash >> ActionScript
autor: Piotr 'zakaru' Szarmach, ostatnia modyfikacja: 2007-02-15
 wykrywanie kolizji
wykrywanie kolizji  movie clip
movie clip  flash
flash W tej poradzie nauczysz się tworzyć wykrywanie kolizji. Kolizja jest ważnym elementem praktycznie każdej gry stworzonej we flash-u, ja pokaże wam zastosowanie kolizji na poniższym przykładzie.

Na początek stwórz dwa obiekty typu 'movie clip', niech przedstawiają one kółko. Wejdź teraz w edycje jednego z kółek, i nazwij tego 'movie clip-a' "kolko" (nazywamy 'movie clip-a', a nie jego klon!), edytując ten 'movie clip', nazywamy istniejącą już warstwę "kółko", stwórz teraz drugą warstwę, i nazwij ją "przycisk", następnie stwórz jeszcze jedną warstwę i nazwij ją "akcje". Stwórz teraz przycisk typu invisible, i wstaw go do warstwy "przycisk" tak, aby zajmował on całą powierzchnię naszego kółka zd.1.
Teraz do przycisku dodaj następującą akcje:
on (press) {
startDrag ("");
}
on (release) {
stopDrag ();
}Powyższych akcji chyba nie muszę omawiać (dokładne omówienie akcji znajduje się w tutorial-u o przesuwalnym oknie). Skopiuj klatki z warstw "przycisk" i "kółko" do klatki drugiej, następnie w warstwie "akcje" kawiszem 'f6' stwórz ujęcia kluczowe w klatce pierwszej i drugiej. Zaznacz teraz klatkę pierwszą w warstwie "akcje" i wstaw tam poniższy kod:
if(this.hitTest("_root.obiekt")){
_root.zmienna = "wykryto";
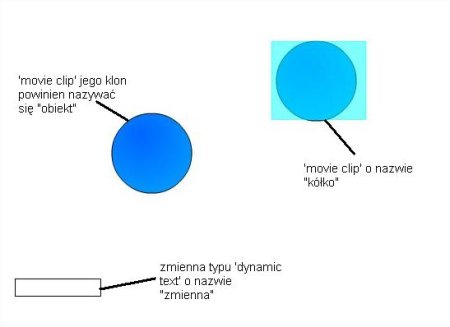
}Powyższy kod wykrywa kolizje (if(this.hitTest... ) obiektu który edytujemy (czyli nasze "kółko") z obiektem umieszczonym na głównej scenie o nazwie "obiekt" (nasze drugie kółko, potem nazwiemy odpowiednio jego klon), następnie, gdy wykryta zostanie kolizja zmienna o nazwie "zmienna" umieszczona na głównej scenie przyjmuje wartość "wykryto". Akcję tą skopiuj również do drugiej klatki w warstwie "akcje". Teraz przejdź do głównej sceny i nazwij klon drugiego kółka jako "obiekt". Stwórz jeszcze zmienną typu 'dynamic text' i nazwij ją "zmienna". Nasz obszar roboczy powinien wyglądać tak jak na zd.2.

Ok, teraz już możesz przetestować swoją animację , po najechaniu 'movie clip-em' "kółko" na obszar 'movie clip-a' "obiekt" zmienna o nazwie "zmienna" powinna przyjąć wartość "wykryto".
Piotr 'zakaru' Szarmach
szukaj:  wykrywanie kolizji
wykrywanie kolizji  movie clip
movie clip  flash
flash
Osoby czytające tę publikację przeglądały również:
 blog
blog porady
porady artykuły
artykuły recenzje
recenzje wiadomości
wiadomości

 © 2004-2008 copyright by webmade.org
© 2004-2008 copyright by webmade.org